
This will ensure all the dependent tasks will adjust on the timeline accordingly if there is a critical delay or change in schedule. Note: Make sure your Dependency Column is set up so that your Gantt knows which items must be finished before other tasks can get started.
Omniplan pro table edit full#
Access full screen mode by clicking on the three dot menu in the upper right corner of your Gantt and choosing "Full Screen":

For example, if you choose to group your tasks by the Status Column, then you will see a summary of each of the labels in your Status Column! Select "Show Group Summary" in the "View Settings" section of your Settings.Īutomatically adjust the zoom to show your entire project with the "Auto Fit" option at the top of your Gantt or click the "+" or "-" to zoom in and out. The "group" in this case refers to how you choose to group the items or tasks in your Gantt and does not necessarily mean the groups of your board. Click "Show Color Legend" in the "View Settings" option in the Settings dropdown menu.Ī group summary shows the total amount of time, using specific dates, of each group showcased in your Gantt. Tip: Include a color legend at the bottom of your Gantt so you can see what corresponds to each color to understand the visual clearly. The colors shown are the colors you already have chosen for your board's Main Table View. Visualize your Gantt according to your color preferences! Go to "Color By" in the Settings dropdown menu to color your Gantt according to group, column, board, or no color setting at all. Choose your preference in the "Group by" section of the Settings dropdown menu.Ĭhoose to label your items in whatever way you want! Your items can be labeled according to group, item name, board, owner, status, or no label at all, to name a few! Find all options in the "Label by" section of the Settings dropdown menu: For example, if you have your groups categorized in project phases, you can see all your tasks in chronological order at a glance.

Showcase items in your Gantt by group, board, or columns to give you the visual overview that works best for you. Tip: Subitems are now supported in both the Gantt Board View and the Gantt widget! Choose which subitem columns you want displayed in the "Choose Timeline columns" section in Settings. The Gantt View works together with the data in your board to bring you a clear, colorful, and organized visualization of your project's plan! Let's get started! 🎉

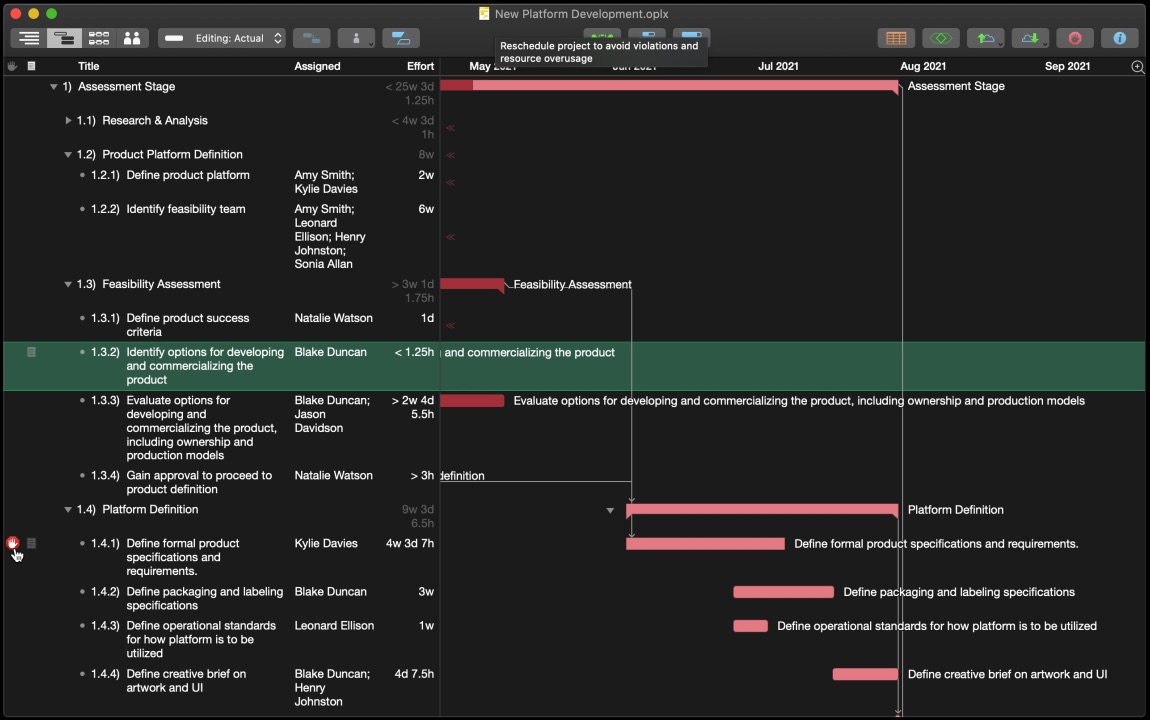
If you hover over an item, the entire row is highlighted to get an easy visualization at a glance. The items are showcased in bar form, with arrow lines showing the dependencies between items! The entire view works like a grid, where the items are listed vertically against a horizontal calendar. Let's review the anatomy of the Gantt! On the left side, there is a list of all board items with their names and dates. Each bar in the Gantt chart represents a task, while the dates are laid out horizontally.
Omniplan pro table edit how to#
Let's check out how to use it together as a board view or as a widget in a Dashboard!Ī Gantt chart is one of the most classic and useful ways of showing activities displayed against time! A Gantt chart is a horizontal bar chart that shows a project’s planned schedule and its tasks or events between a start and finish date. Looking for a way to simplify complex projects and use more dynamic features to enhance your workflow? We love using Gantt charts here at to bring our projects to life! The Gantt chart is flexible and responsive to the twists and turns of your project's development.


 0 kommentar(er)
0 kommentar(er)
